USPIS.gov
Giving digital life to the oldest police force in America.
Introduction
As the sole UX designer on this project, I worked with strategists and creatives to develop concepts, content, hierarchy, wireframes, and annotations for this digital relaunch. I worked directly with our internal development team and the client for the launch of this platform. This project lasted a little over six months, and has been was nominated for the 2020 Effie Awards.
My Role: UX DEsigner
The United states postal inspection service
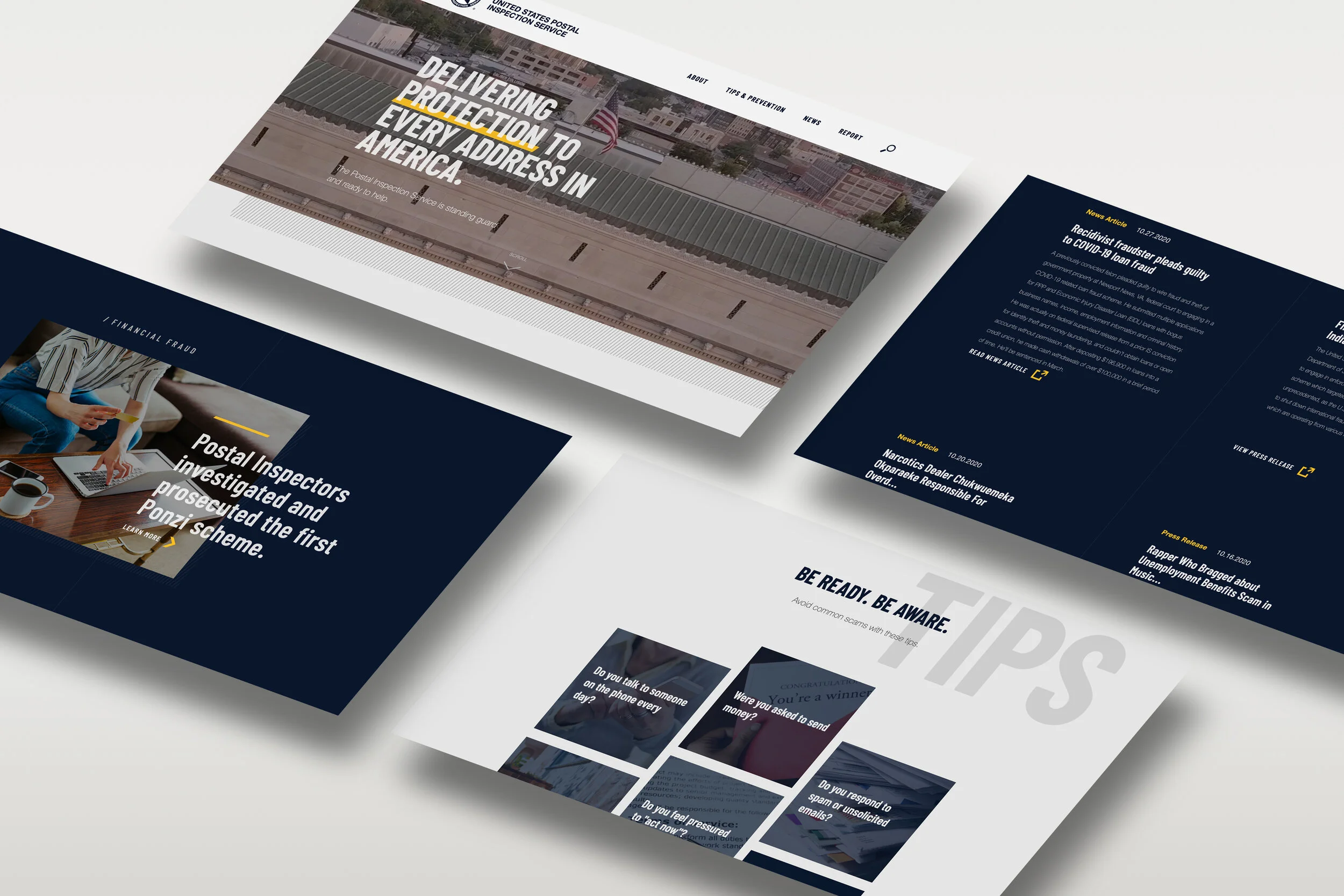
The United States Postal Inspection Service is the oldest police force in America, but it didn’t stand up to the test of time with a digital ecosystem. Search data and analytics showed us that the normal user thought that the site was a hoax. It was outdated. A government agency provides a lot of value in the USA, and having users think that your site is a hoax or potentially a phishing scam goes against that every grain. Users need the USPIS to help them stand up to the crimes of this century. They aren’t just about the mail anymore. Scams that go from the mailbox to online cover the entire jurisdiction, and users needed to feel safe reporting a crime that had happened to them.
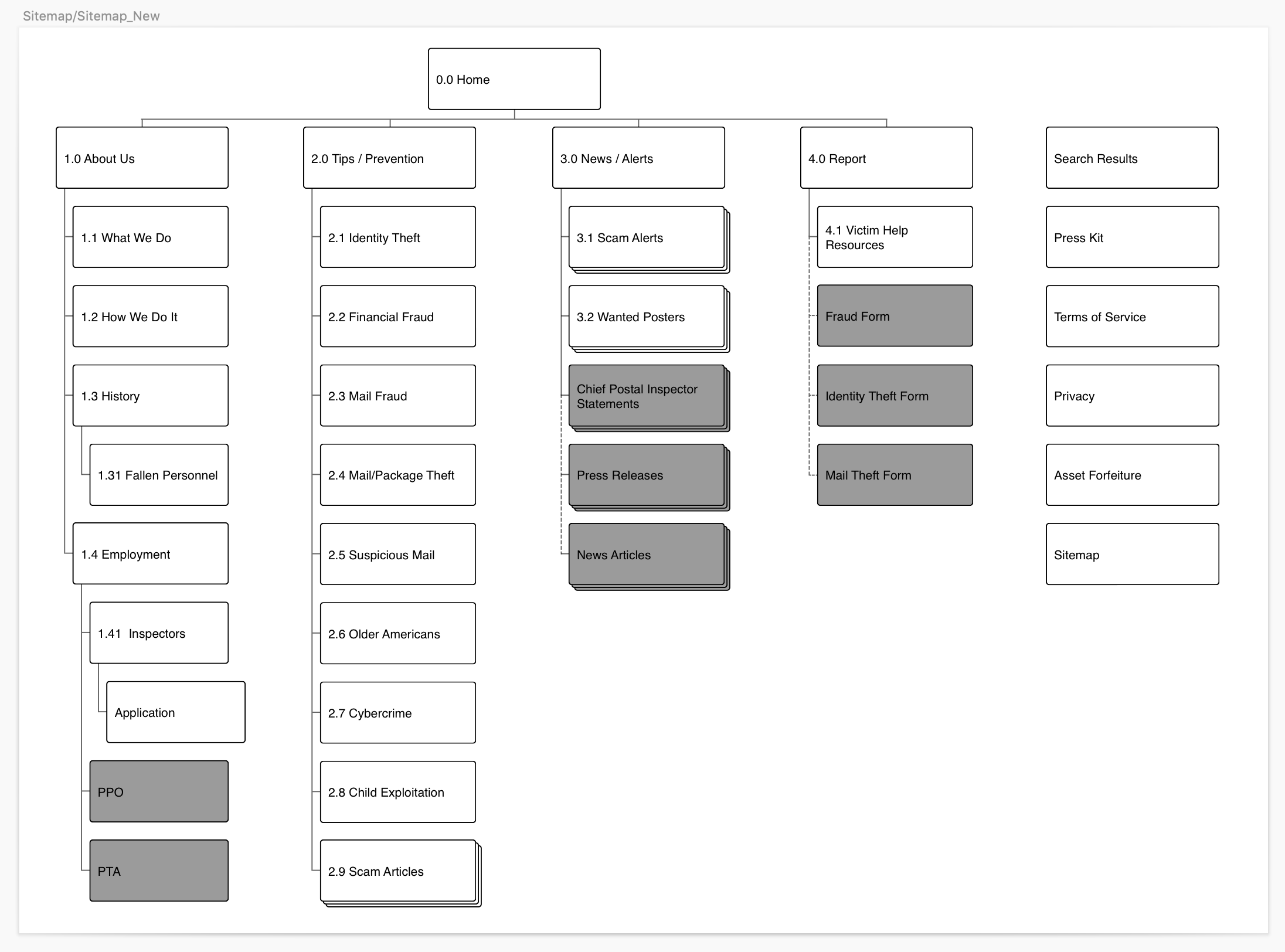
As we started to gather information, we began by creating a new experience from the ground up. I worked with strategists to create a new site map and general user flow. This experience needed to hold all of the pieces of the USPIS. We covered everything from the history of the organization to the future and where they wanted to be. And most importantly, we really dug deep to find the core aspect of reporting a crime to make sure that our users felt heard and appreciated.
In order to tackle this problem, I put pen to paper and started to wireframe this experience. I used Sketch to create the experience with this project and InVision to create the clickable prototypes we used for usability testing. I created a simple flow for reporting a crime that consisted of easy steps including what type of crime is being reported and the important information gathering aspect. Our users had to trust the ‘Report’ button. The leads are what the inspectors were able to act on. In changing the way users reported crimes, we were able to filter out the unnecessary information and get to the good stuff. This allowed crime reports to go to the right place in the right amount of time in order to get the inspectors out and on the case.
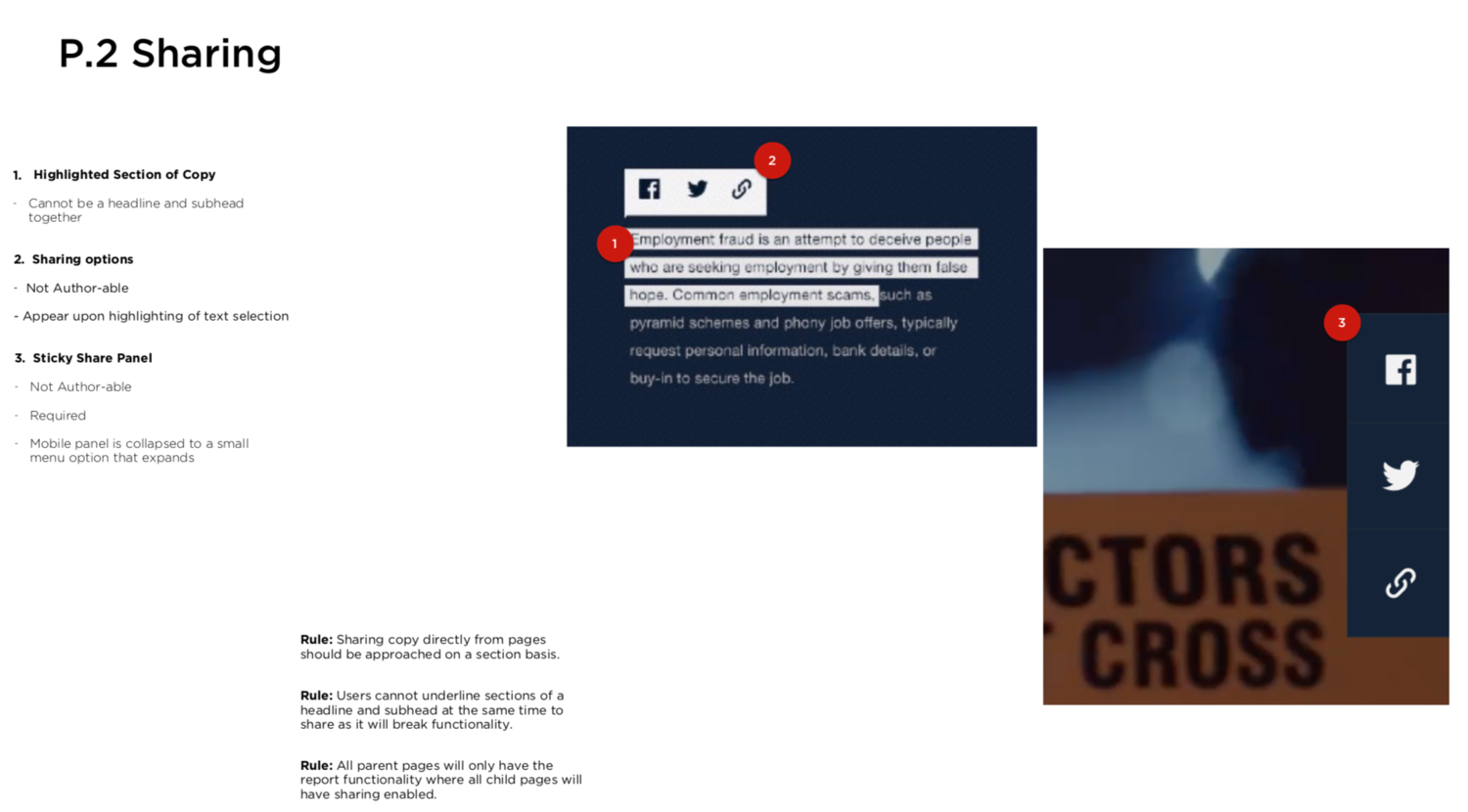
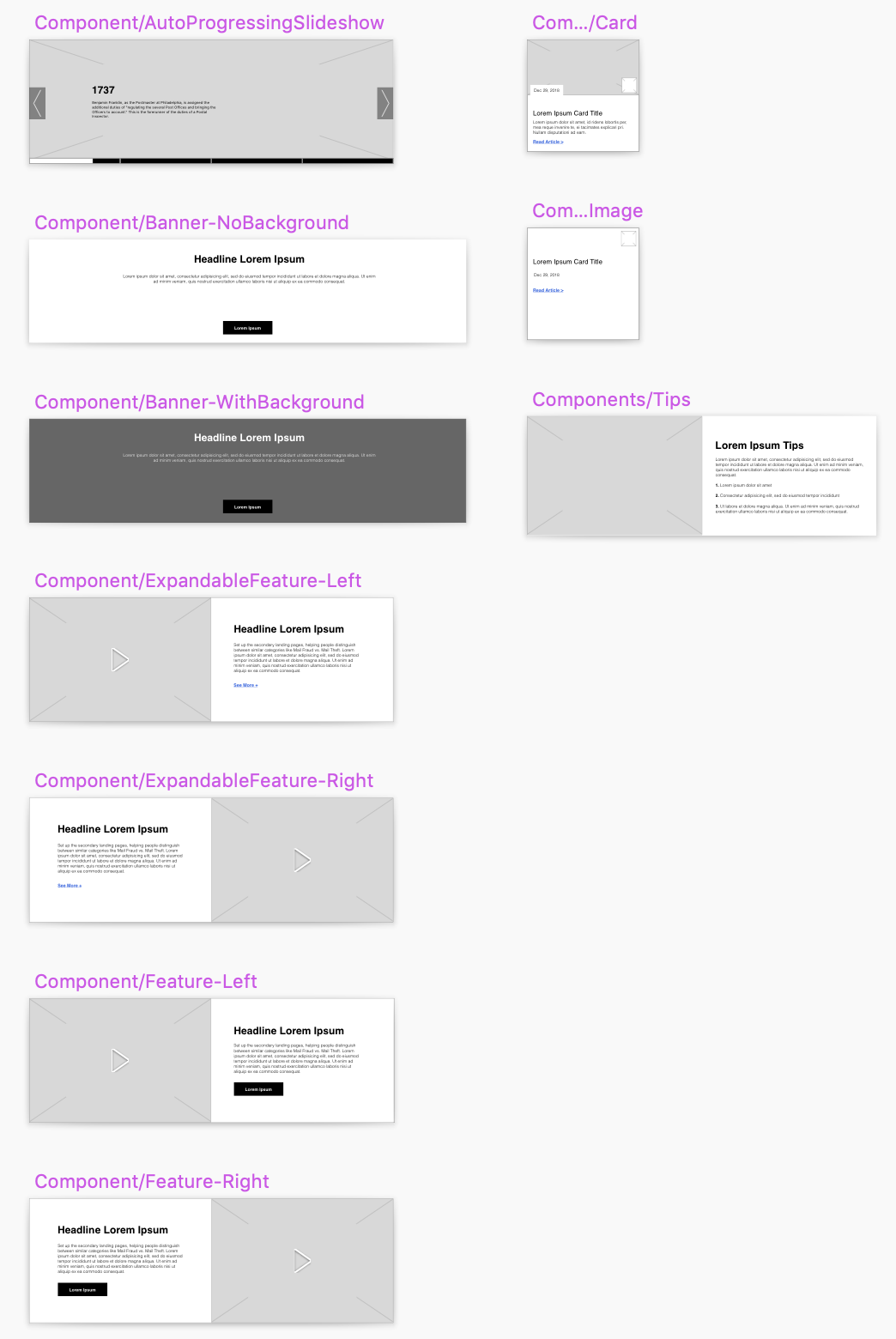
After the report function was sealed, the rest of the experience could be built around it. We had to adhere to 508 Accessibility standards throughout due to this being a government site. This posed a challenge in some places, but the real challenge was trying to find creative ways to portray information while following the guidelines. For example, we took advantage of hover-states throughout the site to show interaction in a manner that was both appealing and in accordance with the guidelines. We also encompassed a modular structure within the site. This allowed for USPIS to continue to tweak their own content once we passed over the keys while remaining adherent to all of the guidelines previously mentioned.
After we added our touches visually and performed some usability testing, we knew we were on the right track. The client for this project was thrilled with the result, but the next step for us was to make sure that development followed our designs to produce our primary end-goal. I provided full annotations for our designs and worked in coordination with our internal development team to create the site that exists today.
The bottom line & What i learned
Prior to our relaunch, less that 10% of users would actively trust the site enough to report a crime. This statistic stood to damage a police force that gets a ton of its leads and information from day-to-day users like you and me. After our relaunch, more than 80% of site traffic resulted in a new crime being reported that ranged anywhere from mail theft to illegal narcotics being sent through the USPS.
The USPIS had reached a point in its life-cycle to make a change. It was an organization enriched with history and roots throughout the upbringings of America that needed a new, more modern look. It needed new life, and in order to convince the public eye that it still existed, it needed a digital footprint. With the collaboration of the client and our team, we did just that. The USPIS now has one of the best looking government sites on the web, and has the recruiting and reporting power to pack a punch. We are extremely proud of this site and can’t wait to see it grow in the future.
For myself, this was my first real experience with 508 accessibility as well as my first experience owning the entire UX piece of a project. I worked with a large-scale team and had direct interaction with the client on multiple occasions in order to showcase our progress and creative work. My relationship with the creative team provided the groundwork for this agency to follow on future projects. We were working towards a more fluid process within MRM at the time with a goal to make UX more a part of the creative team and remove silos from the workflow.
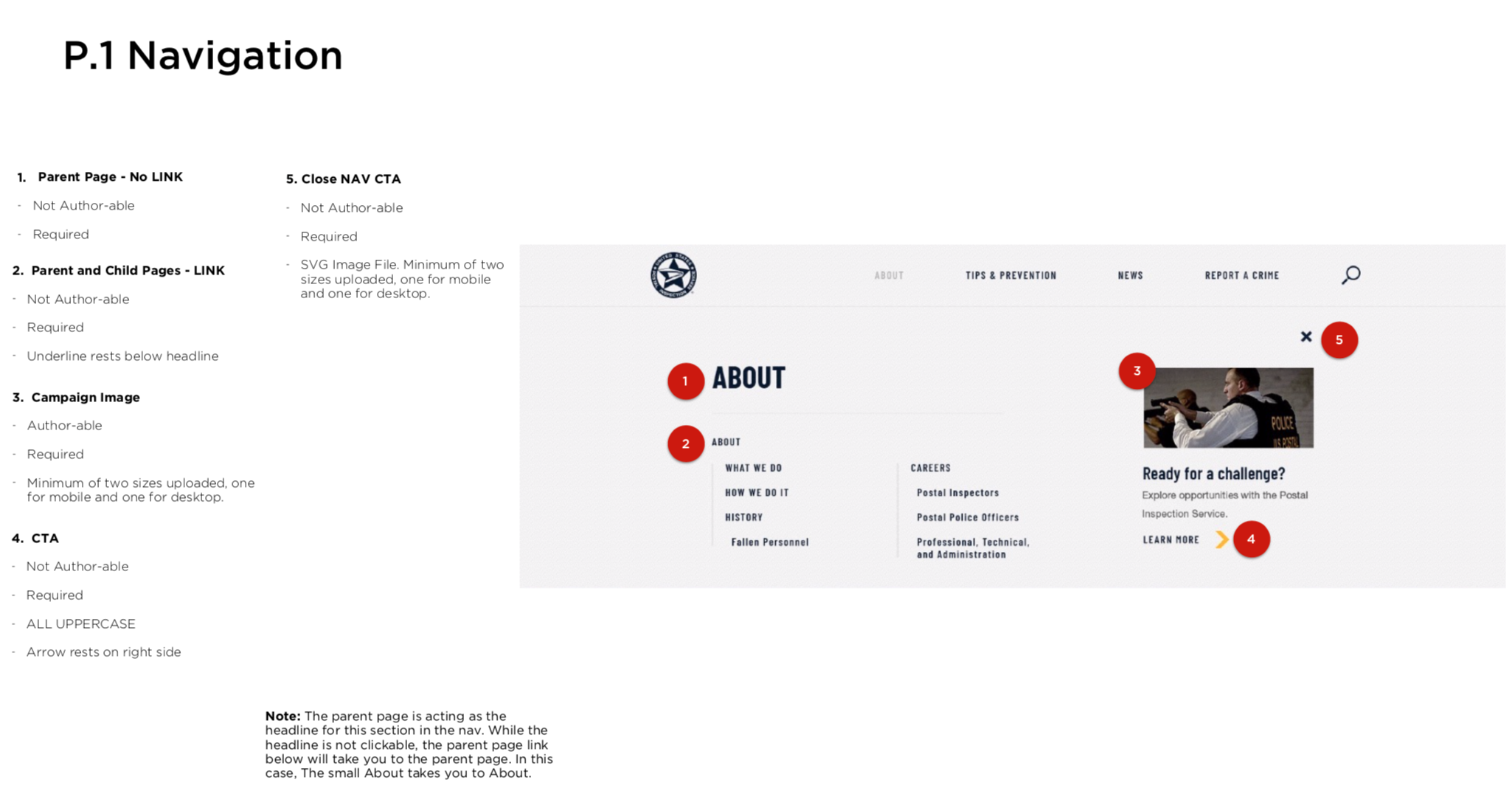
A final look at some more of my process
Below, I’ll share a collection screenshots from my process shown above, including things like my sketch file and annotations from the work on this project.